Your location on our map
Generate your personal location map in a few steps
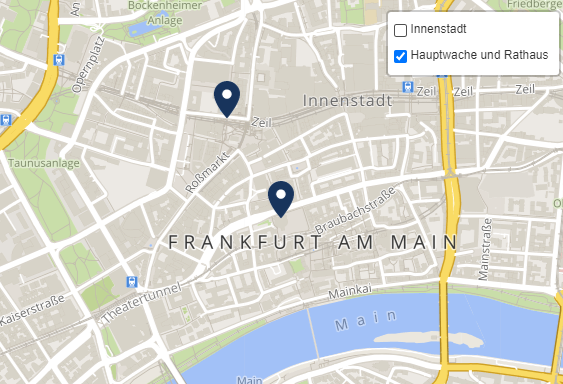
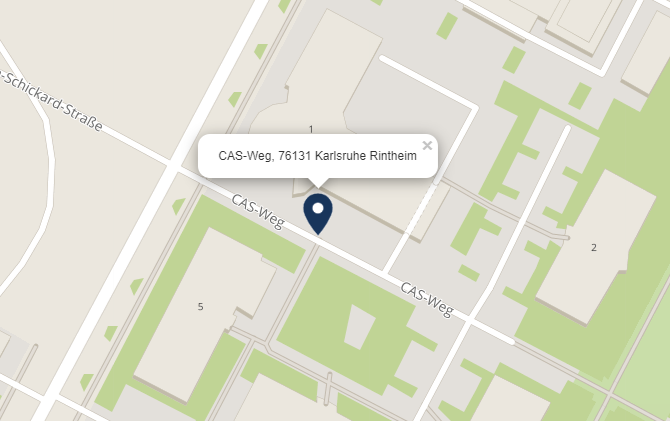
Have your desired address drawn on the SmartMaps map within seconds. The code generated from this will be made available to you for free. You can copy this code directly and integrate it into your website.
Generate your code now
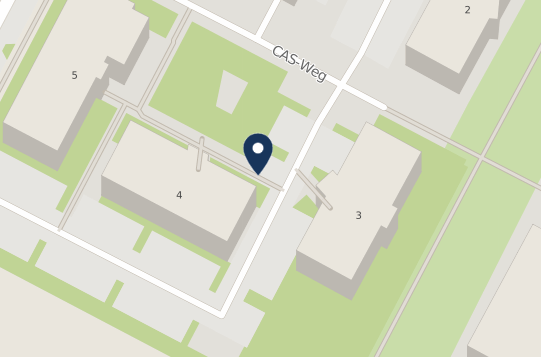
Enter desired address
Is the marker not in the right place? No problem! Move the marker on the map as you like using drag & drop. The code is updated automatically.
Your personal code:
Your code: Location map for copy and paste
<iframe src="https://location.smartmaps.app/" style="height: 100%; width: 100%; border: 0;" title="SmartMaps"></iframe>
Note: API-Key
To use the generated code, the integration of an API key is necessary. You will receive this key free of charge after registration on the SmartMaps page. If you already have a key, please replace {INSERT API_KEY HERE} in the generated code with your personal API key.
Further setting parameters of the location map like e.g. the initial zoom factor, the icon size or the use of a different map profile can be found here.