Embed SmartMaps map in your website
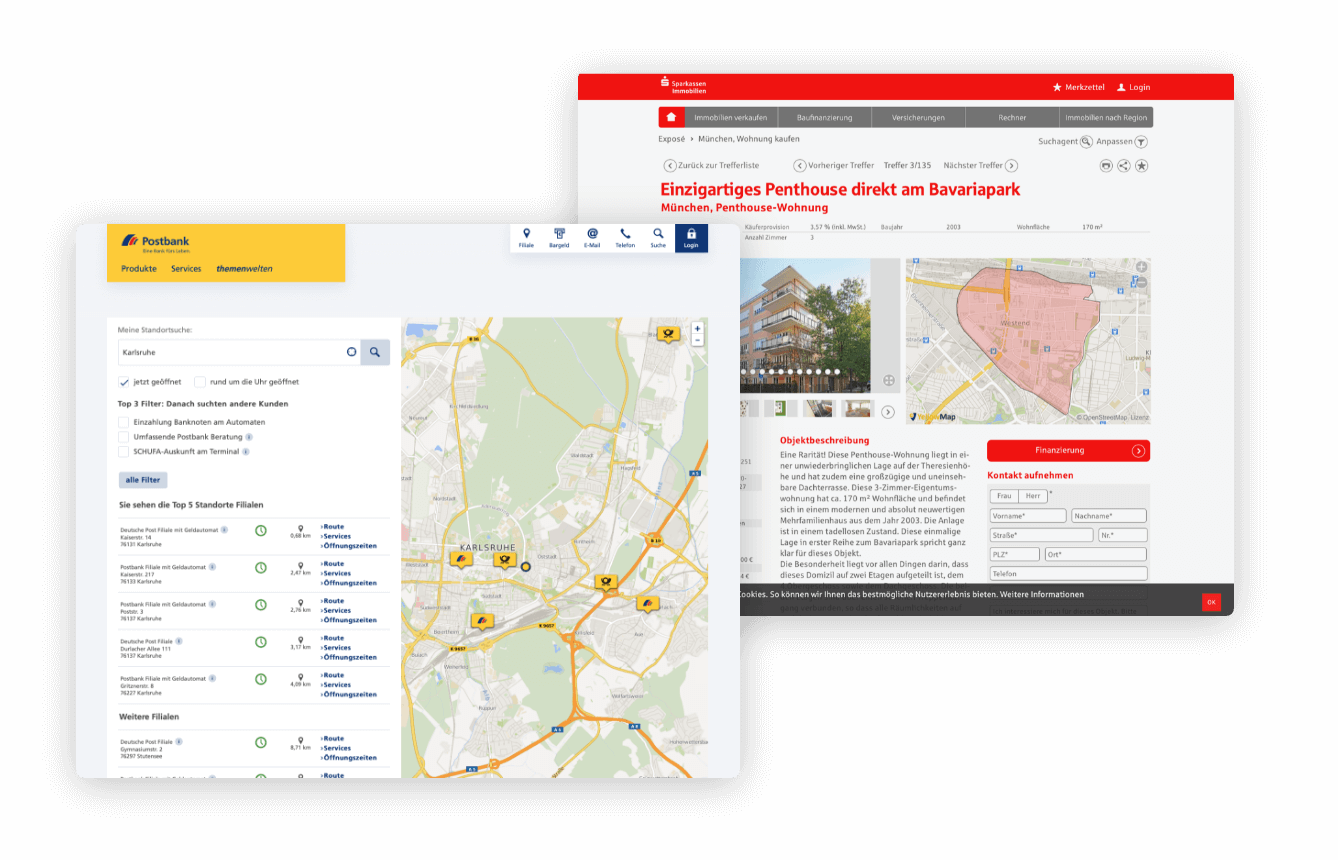
SmartMaps is
To integrate SmartMaps into your existing system landscape, no complex adjustments are necessary. You will receive your individual API key from us to integrate the map platform seamlessly into your existing application.

Step-by-step guide: Embed a map
Include SmartMaps API
For the access you need a partner specific access key (parameter name:
apiKey). Register for this on smartmaps.net and then include the SmartMaps API in the source code of your website (the line break is for better readability):<body>
<script src="https://www.yellowmap.de/api_rst/api/loader/?
apiKey={API_KEY}&libraries=free-3"></script>
</body>Note: The API key must be encoded for use in HTML code. You can do this directly here:
Integrate SmartMaps map
To embed your simple SmartMaps map, add the following code to the body tag of your website:
<div id="map-wrapper">
<!-- Predefined DIV element into which the map is loaded. -->
<div id="map" style="width: 500px; height: 300px;"></div>
</div>
<!-- SmartMaps API -->
<!-- Your personal API key must be integrated here -->
<script src="https://www.yellowmap.de/api_rst/api/loader?libraries=free-3&apiKey={Ihr API-KEY}"></script>
<script>
ym.ready(function(modules) {
var map = ym.map("map", {
// Define geographical longitude and latitude.
center: ym.latLng(50.095685, 8.690445),
// Set zoom level.
zoom: 12
});
window.map = map;
});
</script>