SmartMaps-Karte in WordPress einbinden
Standardmäßig ist aus Sicherheitsgründen die Integration von JavaScript (JS) in WordPress deaktiviert. Es gibt verschiedene Wege, Skripte in WordPress hinzuzufügen. In dieser Anleitung wird ein direkter Weg zur Integration von JS-Inhalten auf einer Webseite beschrieben. Es ist auch möglich, das SmartMaps-JS-Skript direkt in die PHP-Dateien Ihrer WordPress-Installation zu integrieren. Dies wird in dieser Anleitung nicht beschrieben.
Wichtiger Hinweis: Die folgende Anleitung benötigt zum Teil ein technisches Grundverständnis von WordPress. YellowMap übernimmt keine Haftung für Schäden durch die Konfiguration von WordPress oder des beschriebenen Plugins.

Schritt-für-Schritt Anleitung: Karte einbinden
Aktivierung von JavaScript in WordPress
Für die Integration des Codesnippets können Sie durch Plugins die individuelle Aktivierung von JS-Inhalten ermöglichen. Hierfür bietet sich beispielsweise das Plugin Code Embed (externer Link) an.
Nach der Installation und Aktivierung des Plugins rufen Sie bitte die Seite auf, in der die SmartMaps-Karte integriert werden soll. Auf dieser Seite müssen die sogenannten „benutzerdefinierte Felder“ bzw. "Individuelle Felder" aktiviert werden.
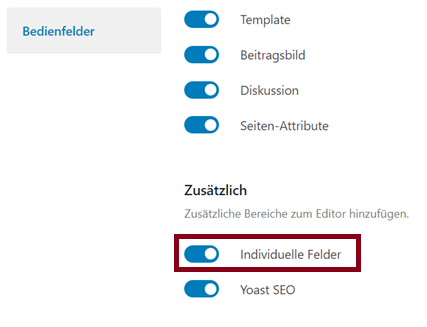
Klicken Sie hierfür auf die drei Punkte am oberen rechten Rand des Wordpress-Editors, neben dem Zahnrad für Einstellungen, und öffnen Sie den am Ende der Sidebar befindlichen Punkt „Voreinstellungen“. In den Voreinstellungen öffnen Sie den Menüpunkt „Bedienfelder“ und aktivieren Sie den Punkt „Individuelle Felder“ - dieser ist standardmäßig deaktiviert.

Zusammengefasst sind folgende Schritte notwendig: drei Punkte > Voreinstellungen > Bedienfelder > Individuelle Felder aktivieren.
SmartMaps-Karte in Seite einbinden
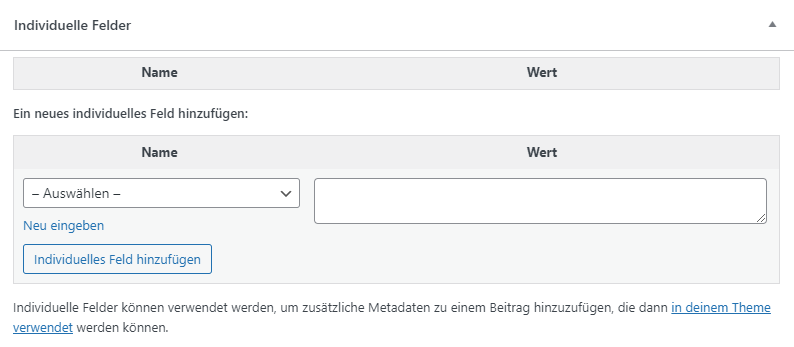
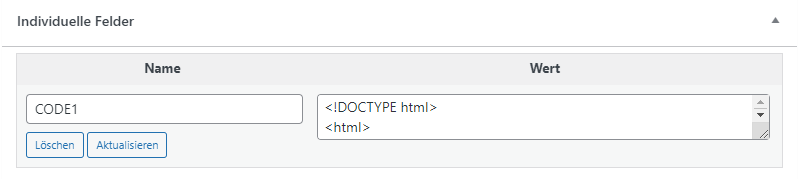
Nach Neuladen Ihrer Seite befindet sich am Ende des Editors das Einstellungsfeld „Individuelle Felder“. Bitte scrollen Sie zu folgender Übersicht:

Klicken Sie hier, um einen Namen zu vergeben, auf „Neu eingeben“ oder auf „Individuelles Feld hinzufügen“. Für das Plugin Code Embed geben Sie bei Name „CODE1“ ein und bei Wert den kopierten HTML-Code aus unserer Anleitung, beispielsweise https://docs.yellowmap.com/standortkarte

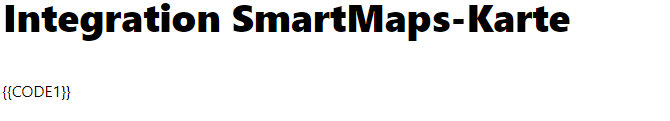
Das individuelle Feld steht jetzt zur Integration in Ihrer Seite zur Verfügung. Fügen Sie hierzu den Text {{CODE1}} im Texteditor an der gewünschten Stelle ein.

Nach Speichern der Seite wird die Karte jetzt geladen. Änderungen an der HTML-Seite können Sie jederzeit im Feld "Wert" der Individuellen Felder vornehmen.